I have been looking into user interface designs and patterns for Android. This note describes what I have learned from building a demo app that illustrates the
Dashboard user interface pattern.
The demo app has a main screen with six buttons. Each button takes you to a different section of the app. Each section has a title bar at the top. The title bar tells you where you are and provides actions that are common to all. In this case, there are two action buttons that take you to an About screen and a Search screen. For everything but the main page, there is a link back to the home screen of the app.
My example app is derived from the
Schedule app that Google came out with for the 2010 Google IO conference. That app has a lot of interesting features worth studying, but what I was interested in is what it takes to do a dashboard.
The Google IO Schedule app was fully functional. I pared it down to the essential elements related to a dashboard. None of the activities do anything more than display a line or two of text. That makes it a good starting point for building your own dashboard app.
The following screenshots give you a little bit better idea of what the app looks like. The About screen and Feature 1 screen are simple placeholders for whatever the real thing turns out to be in your application. The third figure below shows what the screen looks like as a user presses the “Feature 4″ button.
How It Works – Image ButtonsBasically what you have is a layout of image buttons. When a button is clicked, the handler starts another activity. The only way back to the home activity is via the Home button that appears in all of the secondary activities.
All the layout of views is done in resources files in folder res/layouts. I am assuming you are familiar with basic layouts, defining views within them, and connecting them to an activity so I will not cover those things here. (For more on activities, refer to “
My Introduction To Android Activities“.)
One of the things I learned doing this demo was how to set up image buttons so the user gets visual feedback as the buttons are touched, selected, or clicked. There are two kinds of image buttons used: (1) the buttons in the title bar area for About and Search; (2) the buttons in the main part of the layout that are used to move to one of the main sections of the app.
Here is how a title bar button works. If you look inside any of the layout files (activity_home.xml, activity_f1.xml, etc.), you will see a LinearLayout definition for the title bar.
<LinearLayout style="@style/TitleBar">
...
</LinearLayout>
Inside of that there is an image button definition for the About screen. It indicates what image is used as the button and indicates what method gets called when the button is clicked.
<ImageButton style="@style/TitleBarAction"
android:contentDescription="@string/description_about"
android:src="@drawable/title_about"
android:onClick="onClickAbout" />
What I learned from the Schedule app is that the drawable does not have to be an image. They used another xml file to define what the drawable looked like in each of the different states it could be in: default, pressed, and selected. The following xml is in res/drawable/title_about.xml.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true"
android:state_pressed="true"
android:drawable="@drawable/title_about_alt"/>
<item android:state_focused="false"
android:state_pressed="true"
android:drawable="@drawable/title_about_alt"/>
<item android:state_focused="true"
android:drawable="@drawable/title_about_alt"/>
<item android:state_focused="false"
android:state_pressed="false"
android:drawable="@drawable/title_about_default"/>
</selector>It looks a bit complicated at first but what it is saying is that there are two images to be used: default and alt. Use alt when the image button is in focus or selected. The two images I used are these:
The second is the one shown when the user presses the button. If you have worked with web applications, you will see this is very similar to the way you do images that show up as the user moves the mouse over an image that is a linked to more information.
Each of the buttons you see for the six different sections of the app are also image buttons. For those, I used three distinct images so that the “pressed” button looks different than the button when it has focus. The three images for Feature 5 (the stars) are shown below.
Here is the xml in home_activity for the Feature 5 button.
<Button android:id="@+id/home_btn_feature1"
style="@style/HomeButton"
android:onClick="onClickFeature"
android:text="@string/title_feature5"
android:drawableTop="@drawable/home_button5" />
It refers to home_button5 as a drawable. That drawable is defined in its own xml file: home_button5.xml.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true"
android:state_pressed="true"
android:drawable="@drawable/stars_pressed"/>
<item android:state_focused="false"
android:state_pressed="true"
android:drawable="@drawable/stars_pressed"/>
<item android:state_focused="true"
android:drawable="@drawable/stars_selected"/>
<item android:state_focused="false"
android:state_pressed="false"
android:drawable="@drawable/stars_default"/>
</selector>How It Works: Styles
The other thing new for me was the use of style definitions. In both of the button xml definitions in the preceding section, there were references to styles.
style="@style/TitleBarAction"
and
style="@style/HomeButton"
Styles are defined in xml files in the resource folders. They serve the same purpose as css files in html files. They allow you to separate the design from the content.
In res/values/styles.xml, you will find the following definition.
<style name="HomeButton">
<item name="android:layout_gravity">center_vertical</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_weight">1</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:textSize">@dimen/text_size_medium</item>
<item name="android:textStyle">normal</item>
<item name="android:textColor">@color/foreground1</item>
<item name="android:background">@null</item>
</style>
How It Works: Click Handlers
If you have already built a few simple apps, building a dashboard app is not too hard. Once you get comfortable with the xml for image buttons, state lists, and styles, all you have left is implementing the onClick handlers that start the appropriate Activity.
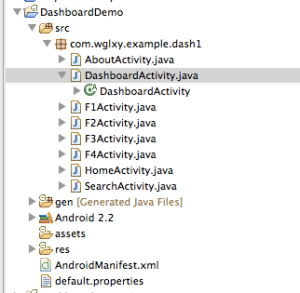
Each activity is defined in its own class file. One thing I did was define an abstract superclass (DashboardActivity) so I would have a place to collect code common to all the activities. That means there is only one place to edit the code that starts the activities that make up the app.
It defines methods for starting the different activities. For instance, for the Search activity, it defines
public void onClickSearch (View v)
{
startActivity (new Intent(getApplicationContext(), SearchActivity.class));
}
Returning to home is a bit different because you are in a secondary activity at the time you click the Home button.
public void onClickHome (View v)
{
goHome (this);
}
public void goHome(Context context)
{
final Intent intent = new Intent(context, HomeActivity.class);
intent.setFlags (Intent.FLAG_ACTIVITY_CLEAR_TOP);
context.startActivity (intent);
}According to the
Android developer documentation on Intents, the extra Intent flags result in taking the user back to the home activity after first closing the activity that was active. That seems like reasonable behavior for a dashboard app, which requires that you return home before moving to another section of the app.
Dashboard User Interface Pattern
One design pattern for user intefaces in Android is the Dashboard. Interest in that pattern is pretty high, starting with the session on
Android UI Design Patterns at Google IO 2010.
After seeing that video, I really wanted to try implementing the Dashboard pattern. I searched for the Twitter app that they said would be open source, but I could never find it. Fortunately, the source code for the
Schedule App is available. Studying that is what got me here to this blog article.
I like the Dashboard pattern because it matches the way I like to think about applications: web, mobile, or whatever. For websites, the things I like are:
- Simple. Clean.
- Make it easy for people to understand what they can do.
- Information is the interface
- Use plain English
- No training required
For websites, I appreciate ones that “
Don’t Make Me Think“. For me, a Dashboard is essentially that, as long as I take the time to think about what the important sections are and make those available on the home screen.
Source Code
Source code is available from my Google Docs shared folder:





 05:45
05:45
 .Wassim El Mririe && Ramzi Essid
.Wassim El Mririe && Ramzi Essid